
本文に画像をアップするには?
皆さん!WYSWYG(ウィジウィグ)エディタ(本文を入力するところの機能)は使いこなせていますか?
ちょっと使い方を覚えるだけでホームページが格段に素敵になりますよ!
今回は「本文に画像を入れる方法」について解説いたします♪
まにわ情報発信サイトの記事作成画面には画像を自由にアップできる機能が
2つあるのをご存知ですか?
まず1つは記事作成画面の下の方に「画像」というくくりがあって、
お知らせ記事は8枚、自由ページは4枚まで写真をアップできます。
しか~~~し!
この写真はお知らせページは記事本文の下に縦に並んで、
自由ページは本文の上に整列して表示されるだけ・・・
もちろんそれも効果的に使っていただきたいのですが、
素敵なホームページにするには本文の中に写真を入れながら記事を作りたいですよね!
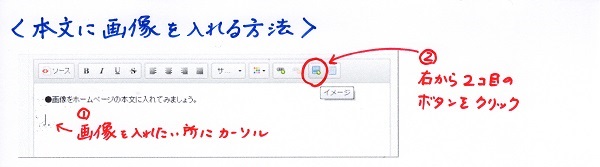
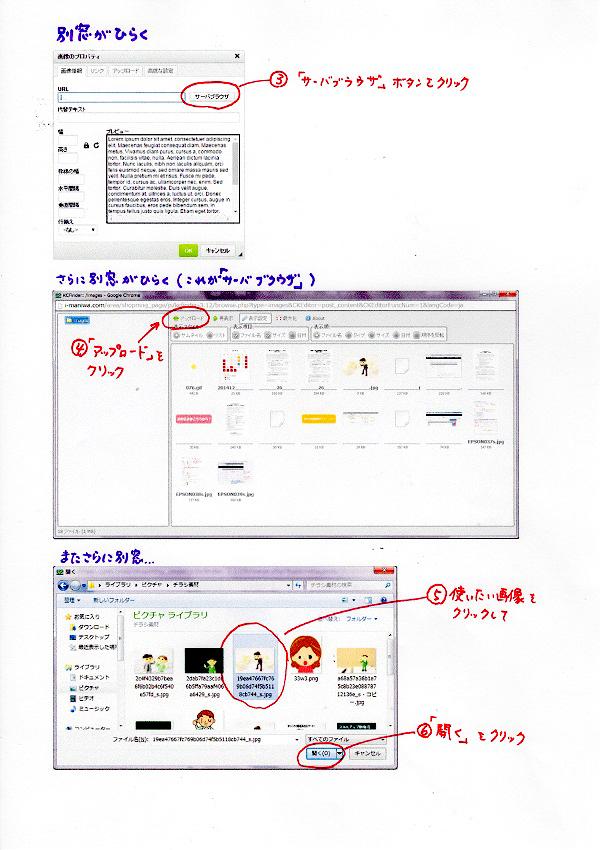
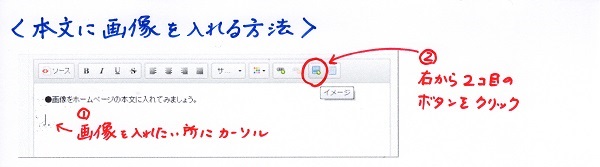
そこでもう1つの画像挿入機能(本文に画像を入れる)のご紹介


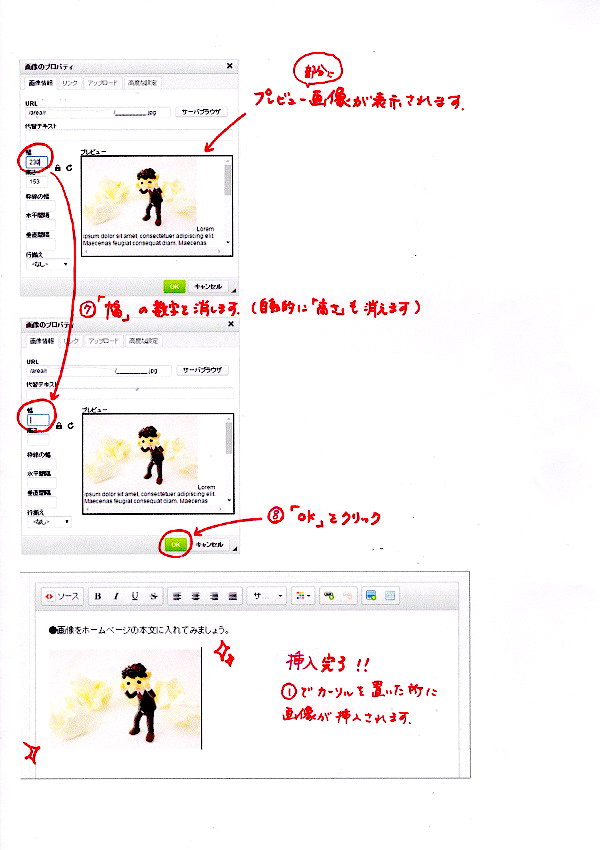
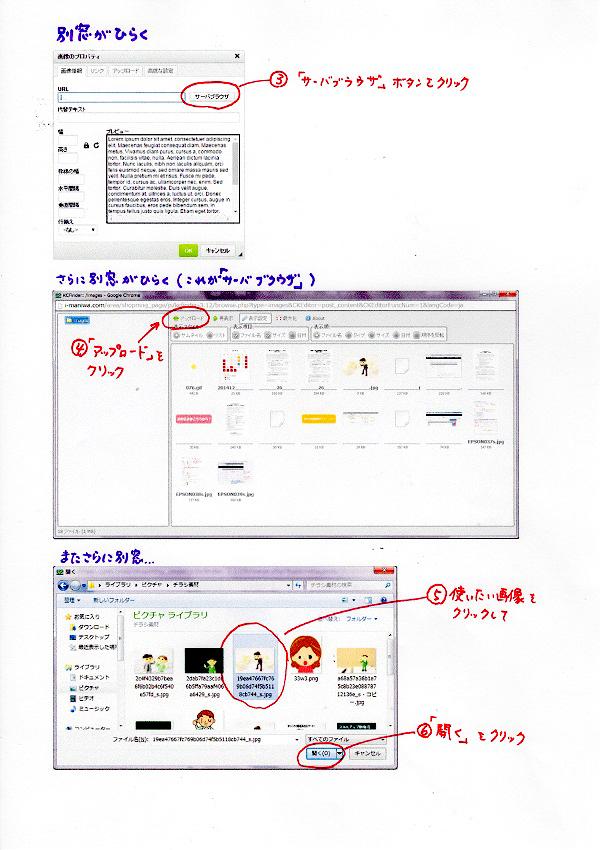
⑥の操作を行うと画面が閉じるので、1つ前の画面で・・・
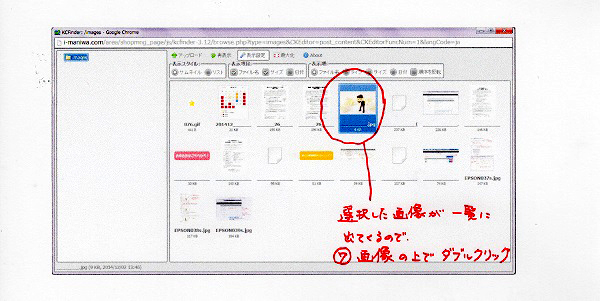
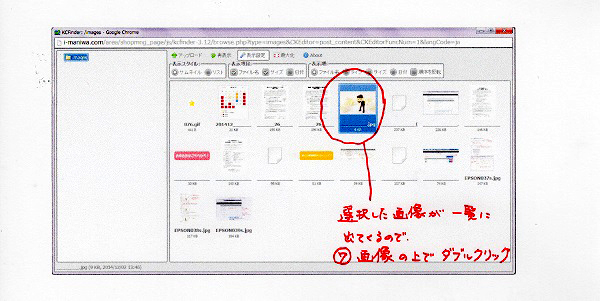
⑦の操作で↑の画面も閉じられます。
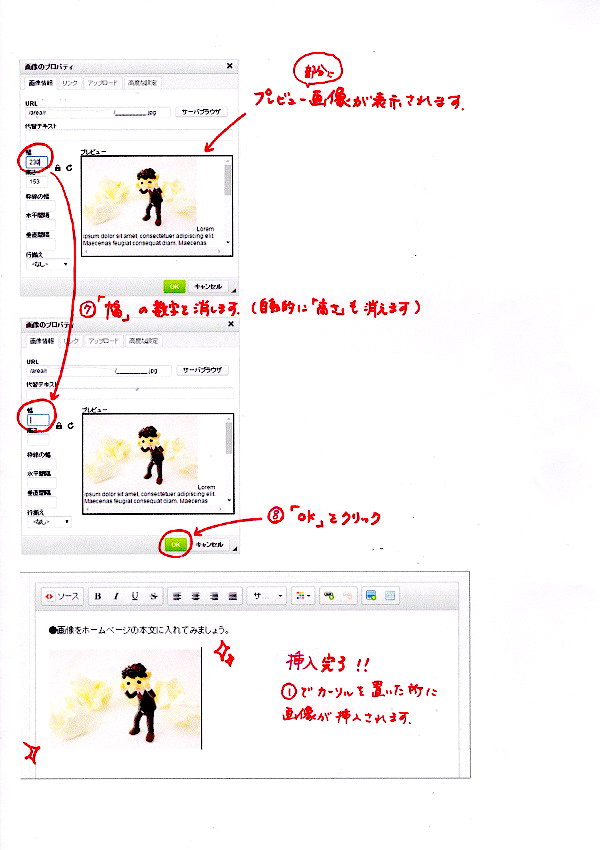
最初の小窓での操作、
どうでしょうか?できそうですか?
(ちなみに上の図解もこの方法でアップされています)
ちなみに本文画像は横幅600ピクセル以上の大きさは表示されません。
(大きいものは縮小されて表示されます)
ですのであらかじめ横幅600ピクセル以下にしておくことをオススメします。
難しそう・・・と思われる方もぜひ一度試しにやってみてください。
意外とできちゃいますよ♪
-----
2041.12.11 加筆修正しました
ちょっと使い方を覚えるだけでホームページが格段に素敵になりますよ!
今回は「本文に画像を入れる方法」について解説いたします♪
まにわ情報発信サイトの記事作成画面には画像を自由にアップできる機能が
2つあるのをご存知ですか?
まず1つは記事作成画面の下の方に「画像」というくくりがあって、
お知らせ記事は8枚、自由ページは4枚まで写真をアップできます。
しか~~~し!
この写真はお知らせページは記事本文の下に縦に並んで、
自由ページは本文の上に整列して表示されるだけ・・・
もちろんそれも効果的に使っていただきたいのですが、
素敵なホームページにするには本文の中に写真を入れながら記事を作りたいですよね!
そこでもう1つの画像挿入機能(本文に画像を入れる)のご紹介



⑥の操作を行うと画面が閉じるので、1つ前の画面で・・・

⑦の操作で↑の画面も閉じられます。
最初の小窓での操作、

どうでしょうか?できそうですか?
(ちなみに上の図解もこの方法でアップされています)
ちなみに本文画像は横幅600ピクセル以上の大きさは表示されません。
(大きいものは縮小されて表示されます)
ですのであらかじめ横幅600ピクセル以下にしておくことをオススメします。
難しそう・・・と思われる方もぜひ一度試しにやってみてください。
意外とできちゃいますよ♪
-----
2041.12.11 加筆修正しました
