
リンクの貼り方
皆さん、自分の紹介したい記事やページに飛んでほしいときどうしていますか?
リンクを貼って、1クリックでそこに行ってもらえるようにしたいですよね。
というわけで今回はリンクの貼り方についてご説明したいと思います。
まにわ情報発信サイトのしくみではWYSWYG(ウィジウィグ)の機能を使う
本文部分ではどこでもリンクを貼ることが出来ます。
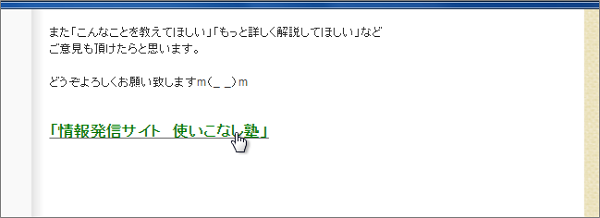
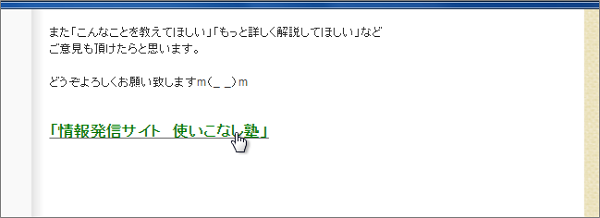
↓緑の下線付き文字の所がリンクを貼ったところです。

この画像のように文章中にリンクを入れると、今まで記事を読んでくれた人が
そのままの流れでこのリンクをクリックしやすくなります。
見てくださる方は「使いこなし塾のページにどこからはいるのかな?」と探さなくていいですし、
制作側としてはクリックしてくれる確率が高くなると嬉しいですよね。
「お客様に親切、そして自分も嬉しい」
とっても素敵なページができそうですね!
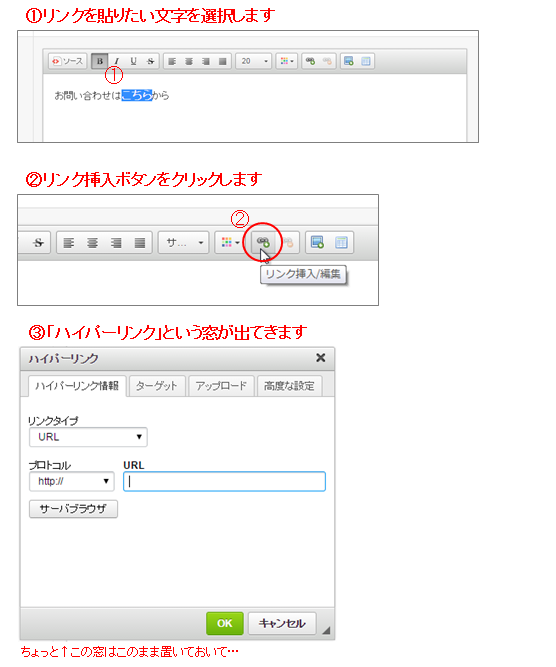
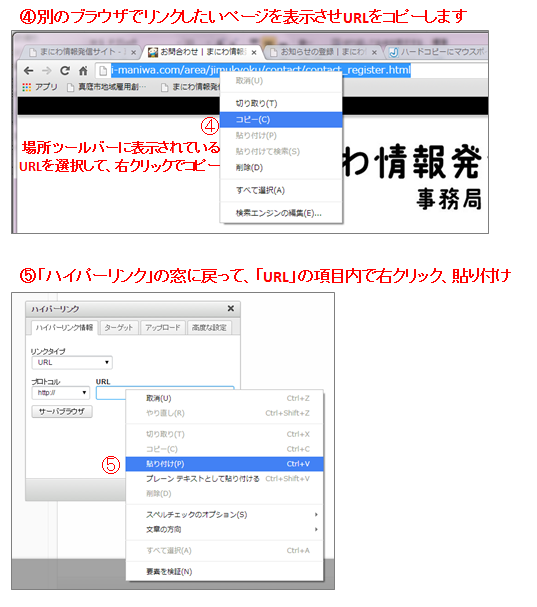
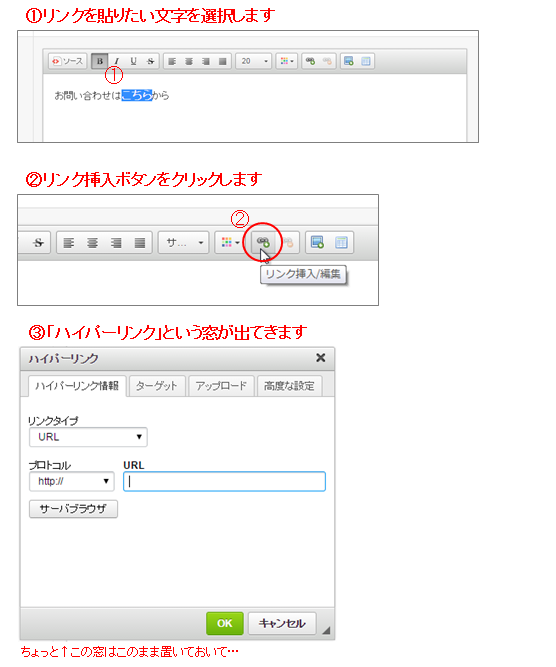
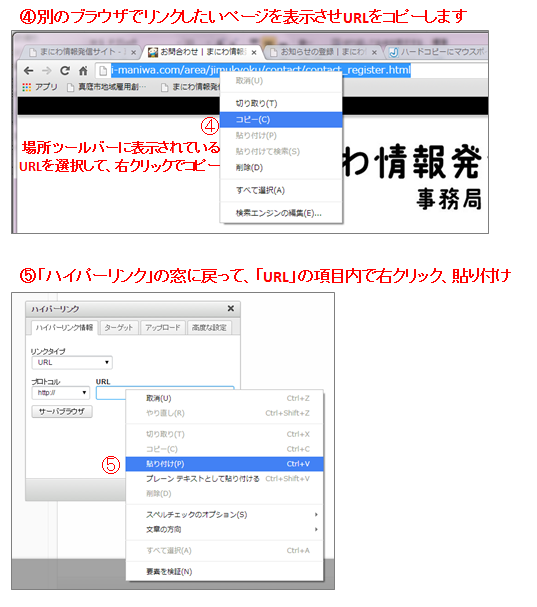
ではやり方をご説明いたします。



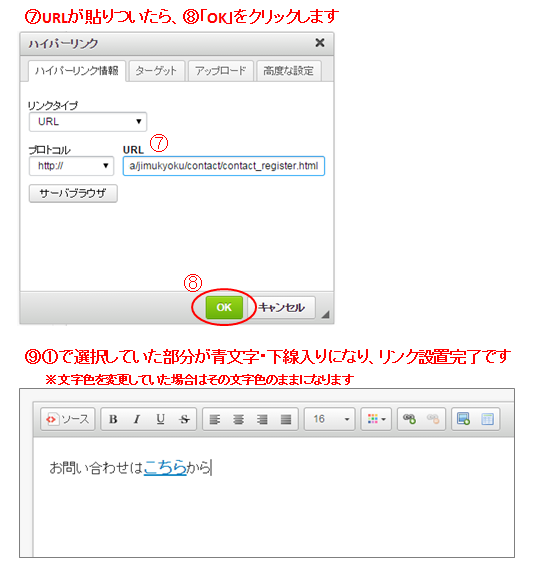
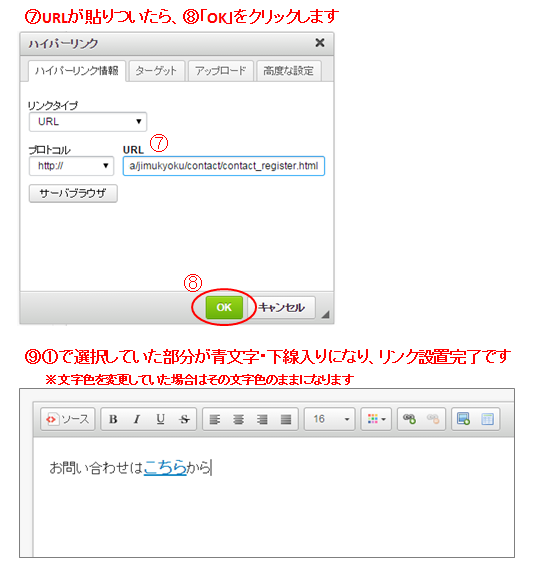
どうでしょうか?
これでページを保存し、公開側から正しくリンク先へジャンプできていたら成功です。
(必ず正しく動作するか確認してくださいね!)
ちなみに上記のやり方だと、クリックしたときに表示されている画面が切り替わって
リンク先ページになります。
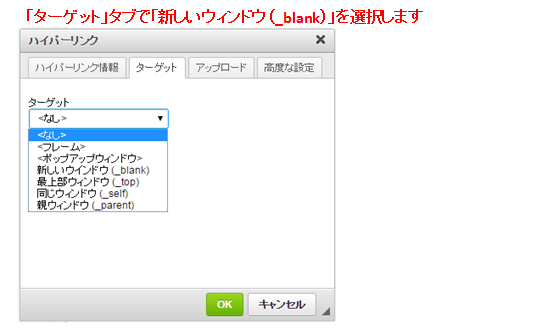
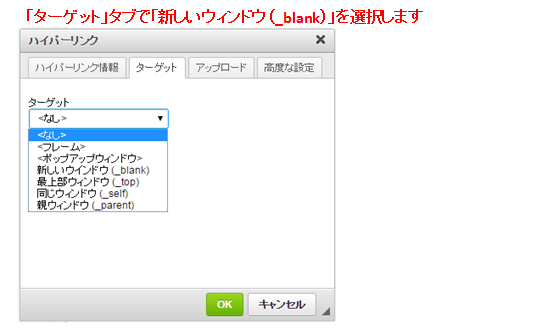
別のウィンドウを開いてそこにリンク先を表示させるには、

⑦を設定した後に↑をしてから「OK」をクリックしてください。
できましたか?
もしリンクを設置したいけどできていなかった場所があったらやってみてくださいね!
リンクを貼って、1クリックでそこに行ってもらえるようにしたいですよね。
というわけで今回はリンクの貼り方についてご説明したいと思います。
まにわ情報発信サイトのしくみではWYSWYG(ウィジウィグ)の機能を使う
本文部分ではどこでもリンクを貼ることが出来ます。
↓緑の下線付き文字の所がリンクを貼ったところです。

この画像のように文章中にリンクを入れると、今まで記事を読んでくれた人が
そのままの流れでこのリンクをクリックしやすくなります。
見てくださる方は「使いこなし塾のページにどこからはいるのかな?」と探さなくていいですし、
制作側としてはクリックしてくれる確率が高くなると嬉しいですよね。
「お客様に親切、そして自分も嬉しい」
とっても素敵なページができそうですね!
ではやり方をご説明いたします。



どうでしょうか?
これでページを保存し、公開側から正しくリンク先へジャンプできていたら成功です。
(必ず正しく動作するか確認してくださいね!)
ちなみに上記のやり方だと、クリックしたときに表示されている画面が切り替わって
リンク先ページになります。
別のウィンドウを開いてそこにリンク先を表示させるには、

⑦を設定した後に↑をしてから「OK」をクリックしてください。
できましたか?
もしリンクを設置したいけどできていなかった場所があったらやってみてくださいね!
